使用教程
修改Joe主题文件来使用自定义图片api
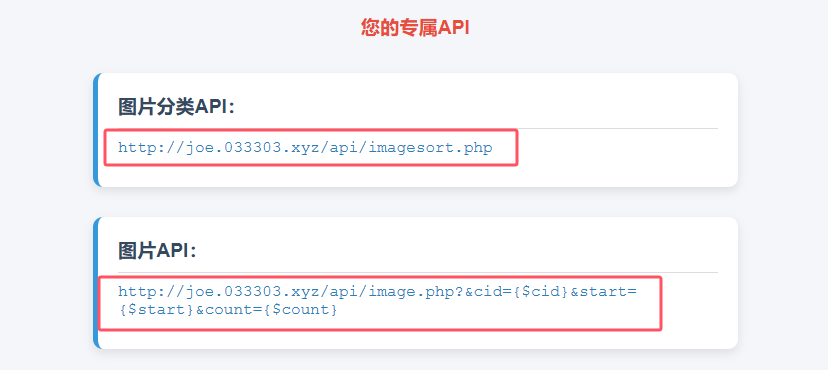
1、拿到你的专属api

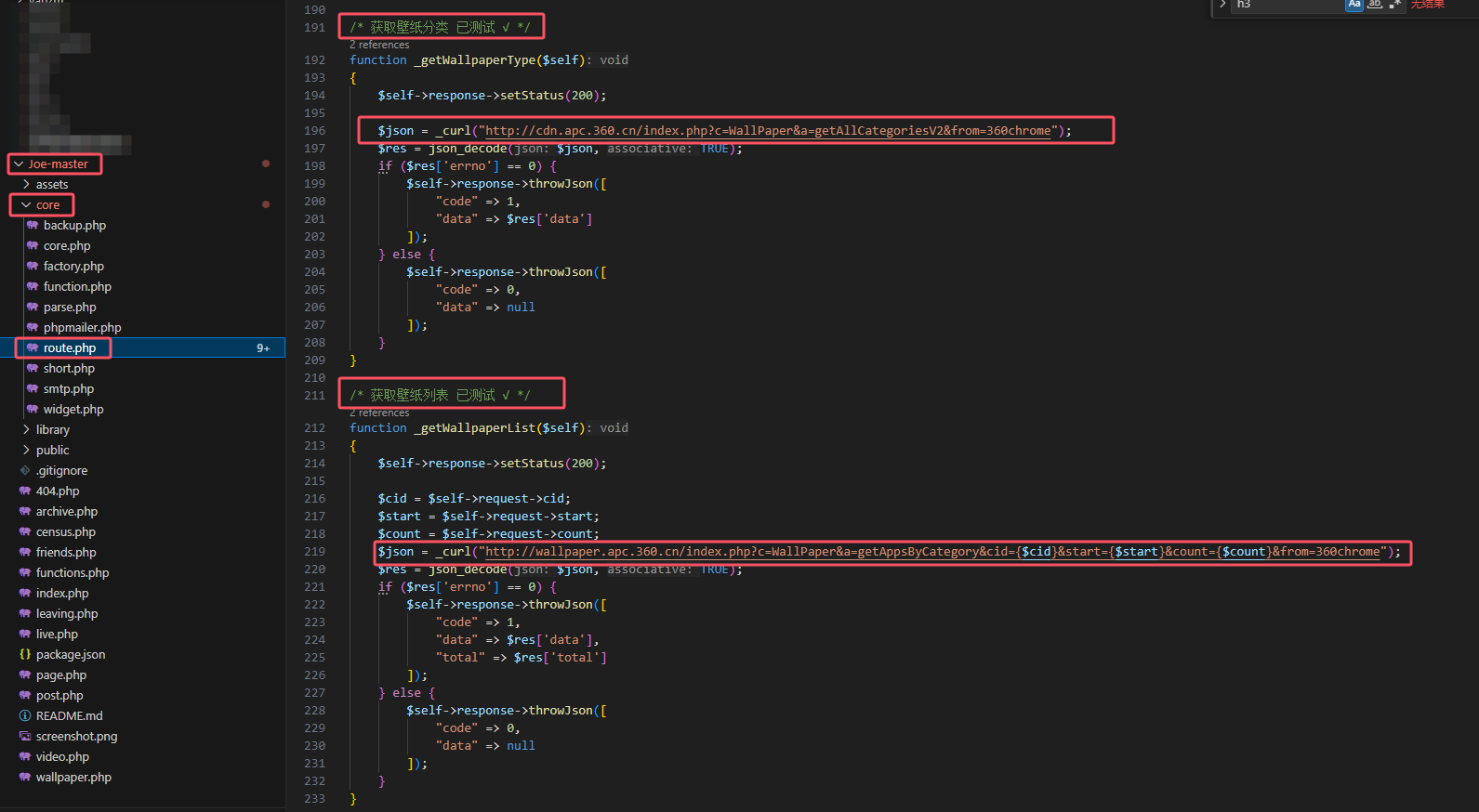
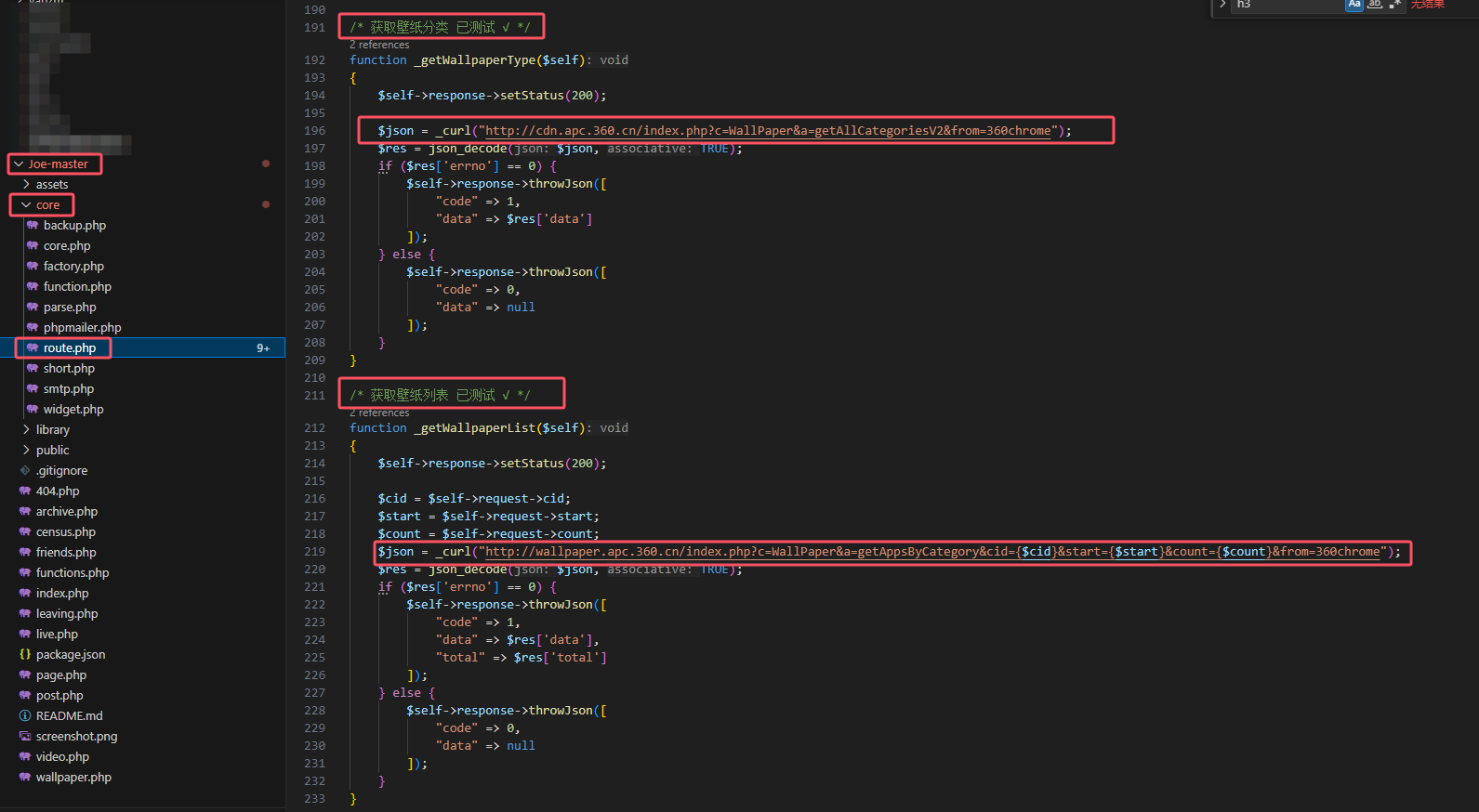
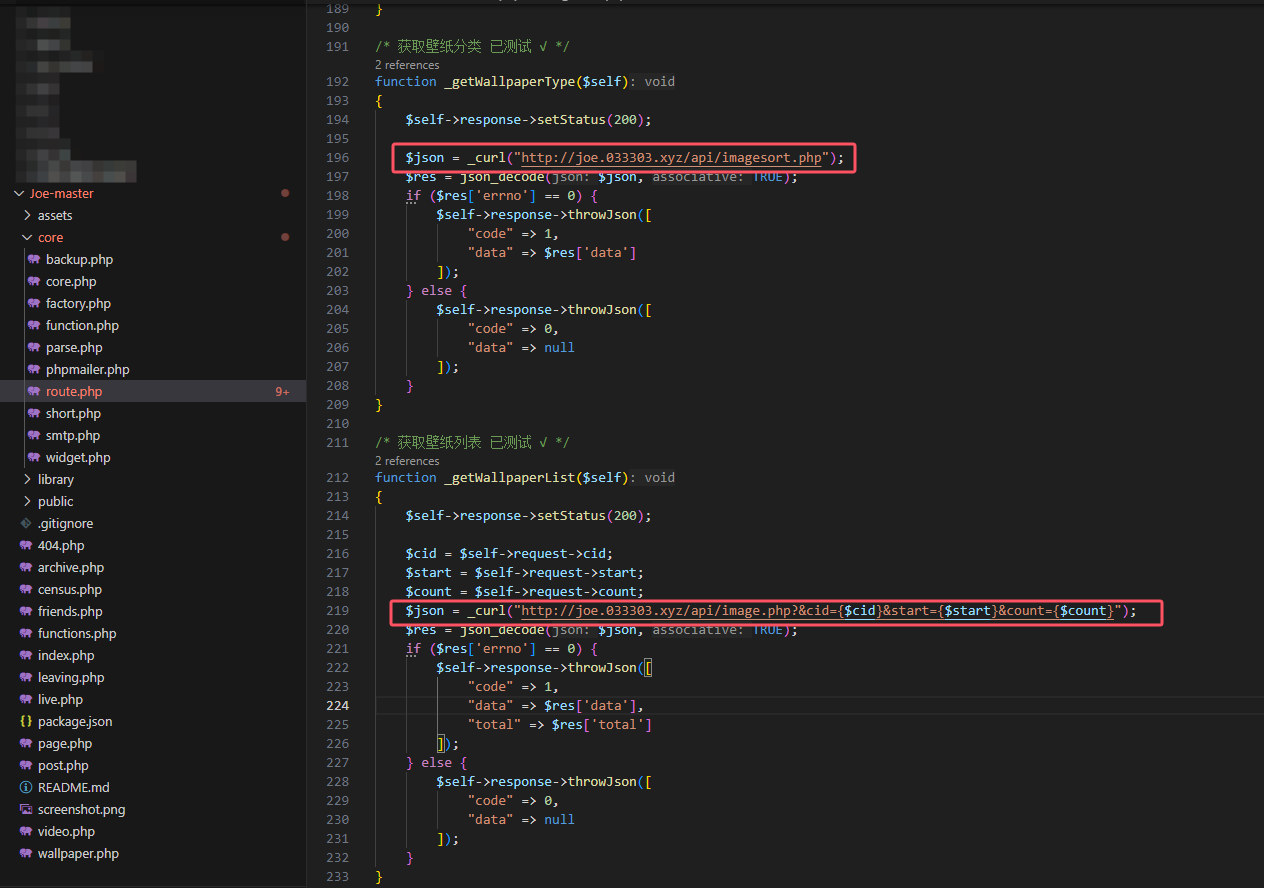
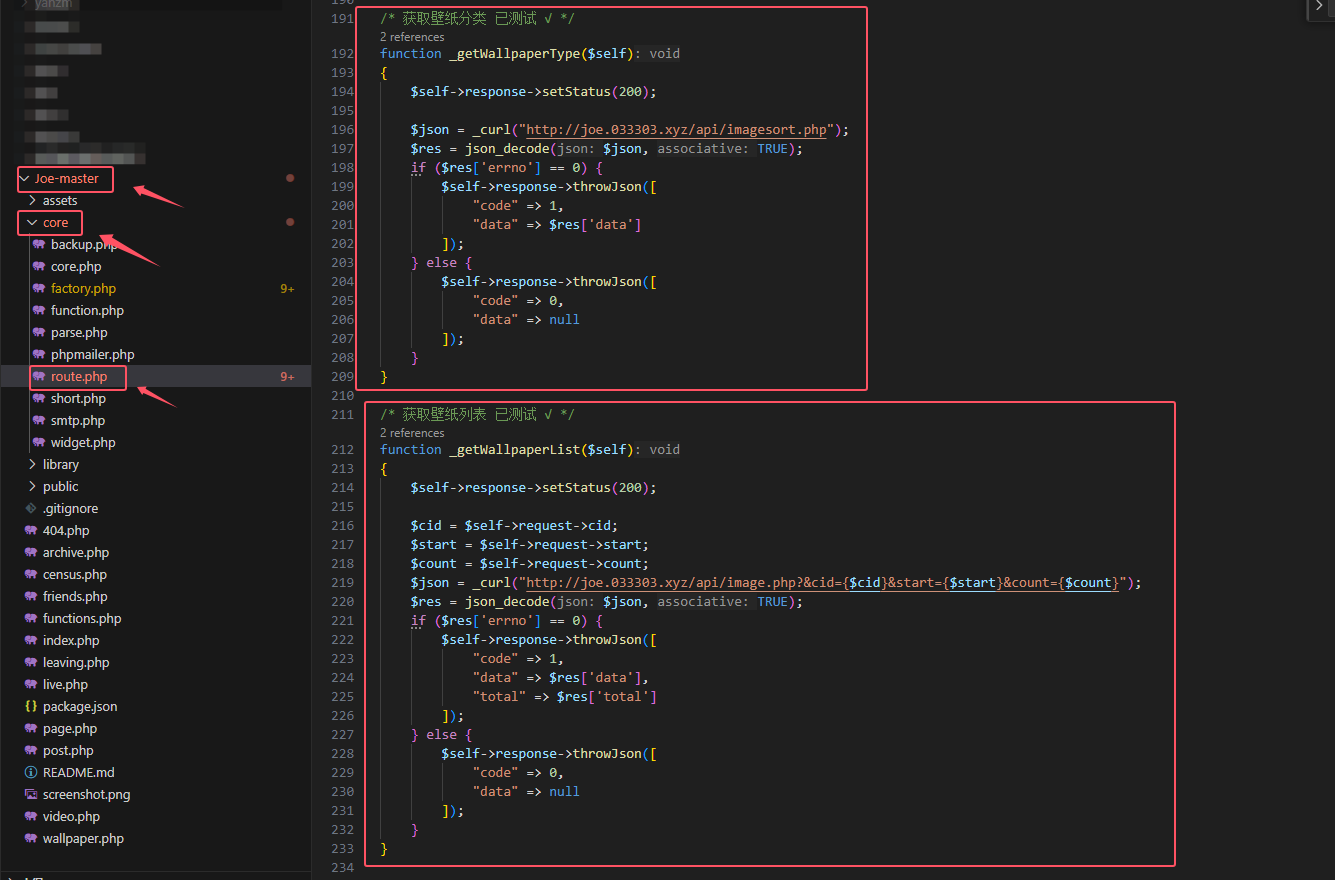
2、打开joe主题文件joe-master → core → route.php文件,找到里面对应的图片分类api和图片api,joe作者已添加了注释。如下图。

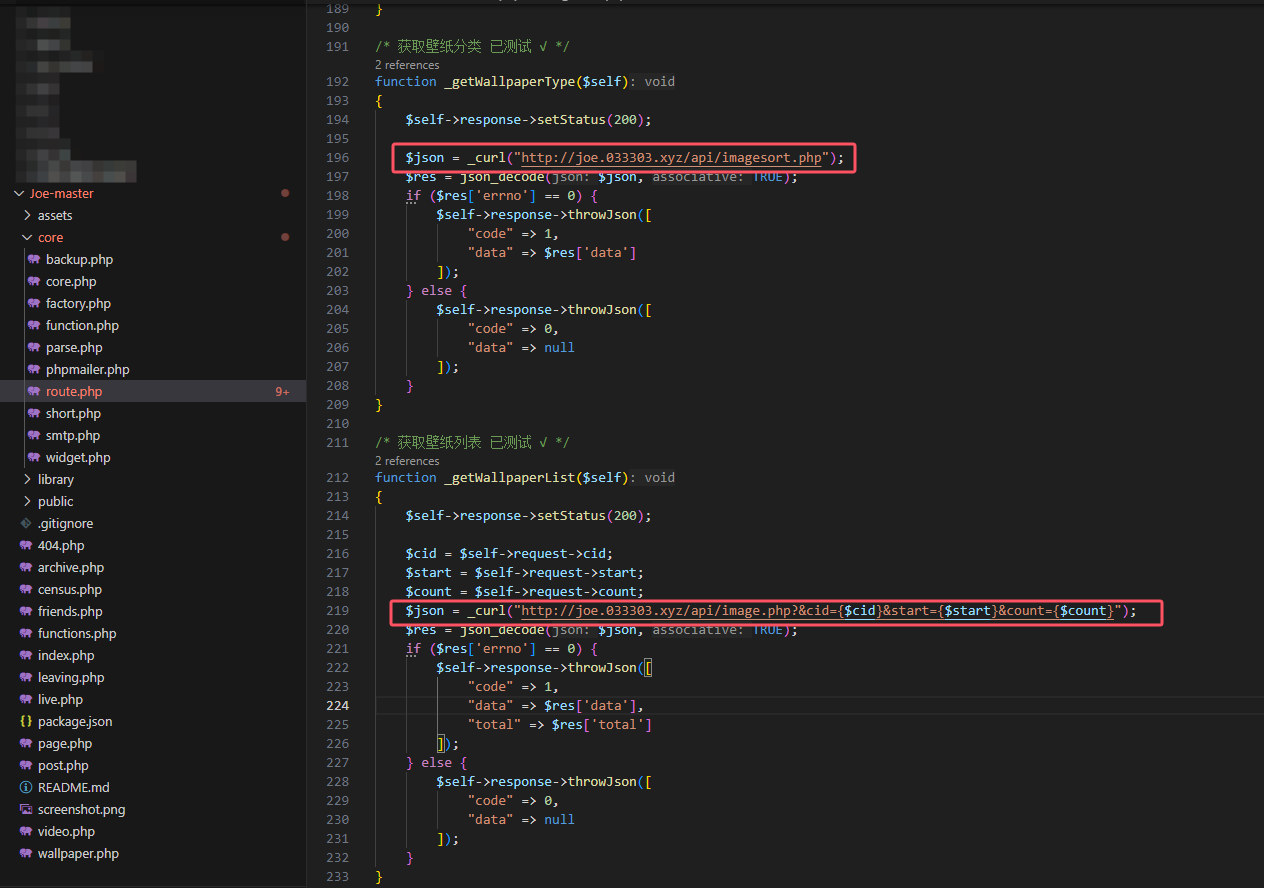
3、将您的专属api分别对应替换进去,图片分类API替换到壁纸分类里面,图片API替换到壁纸列表里面。替换后如下图。

开启Joe主题的壁纸模板
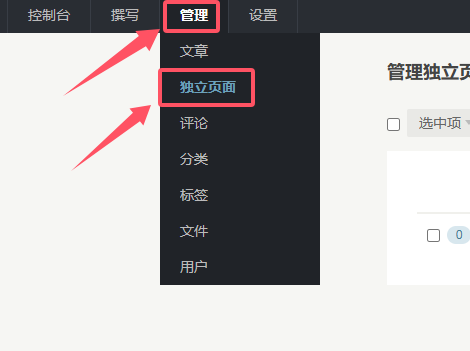
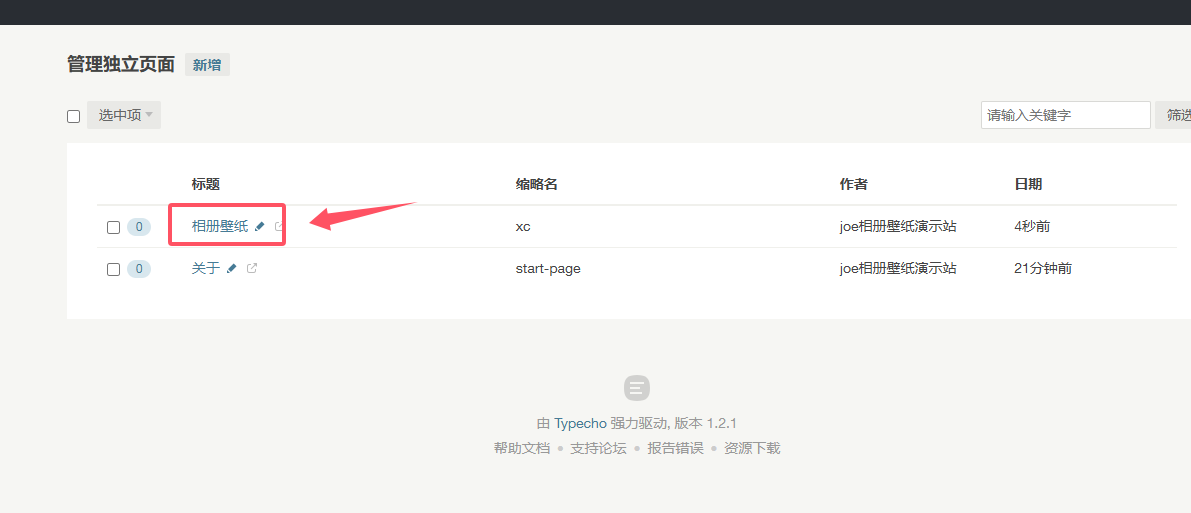
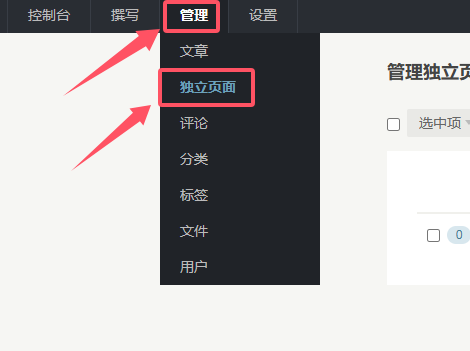
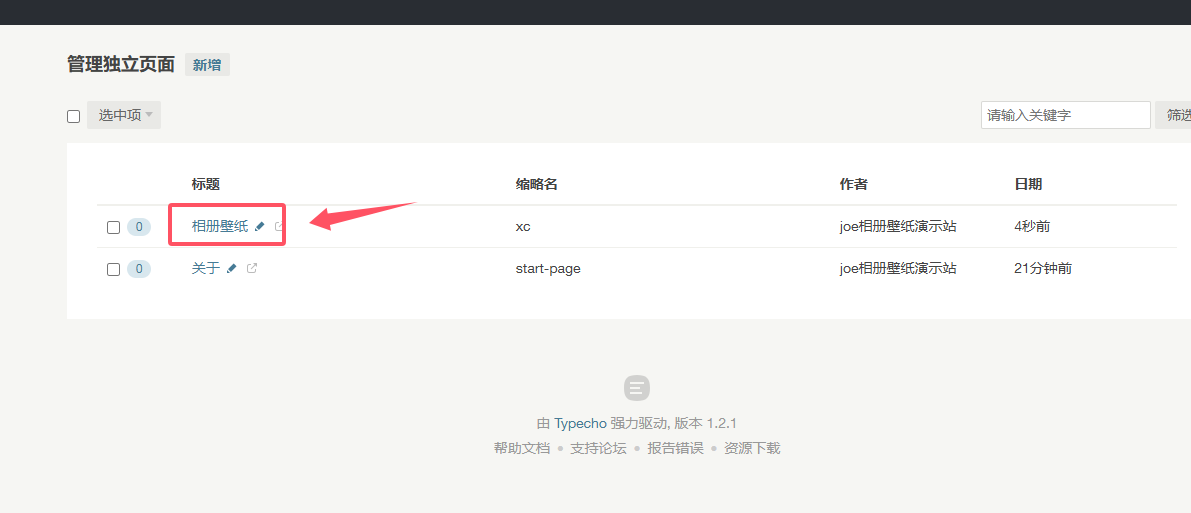
1、登录您的typecho后台点击管理 → 独立页面。如下图。

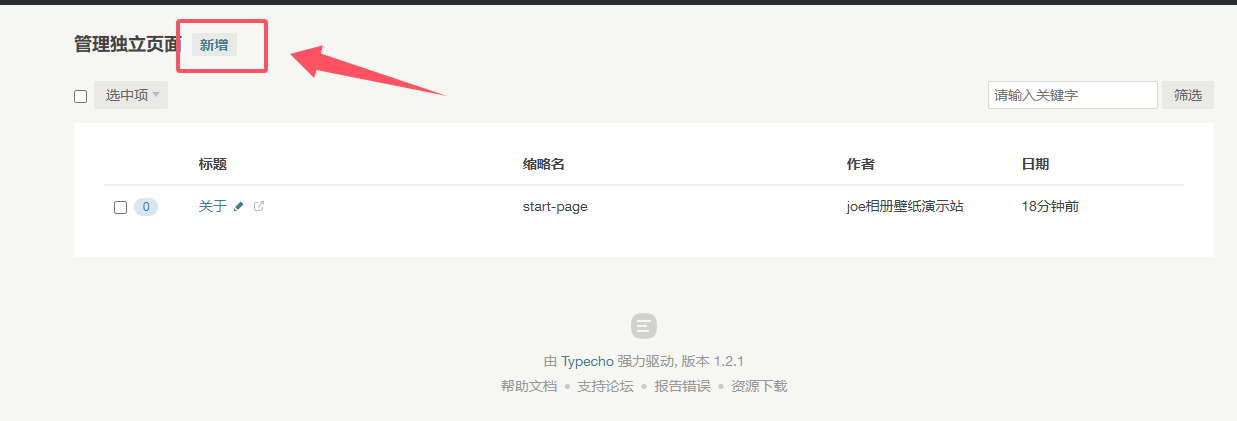
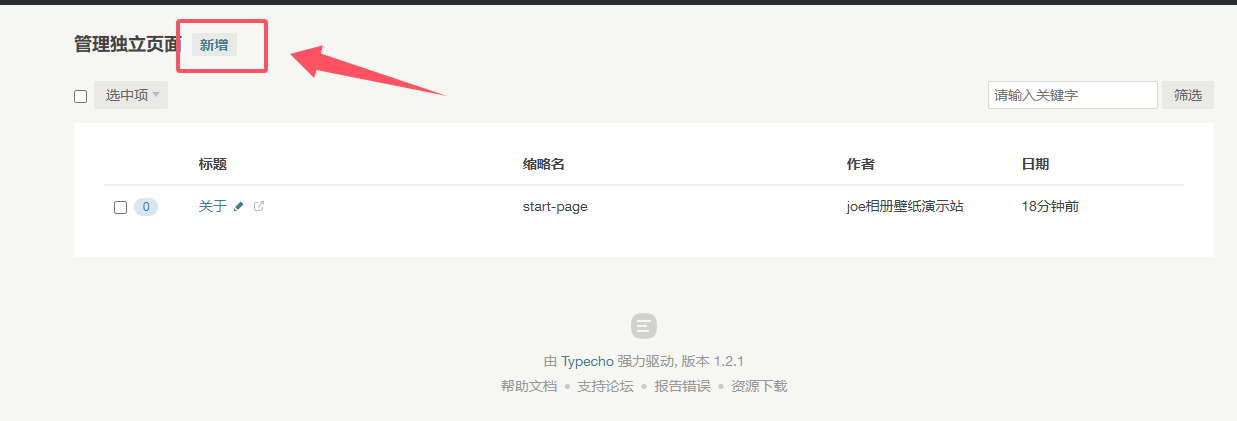
2、点击新增如。如下图。

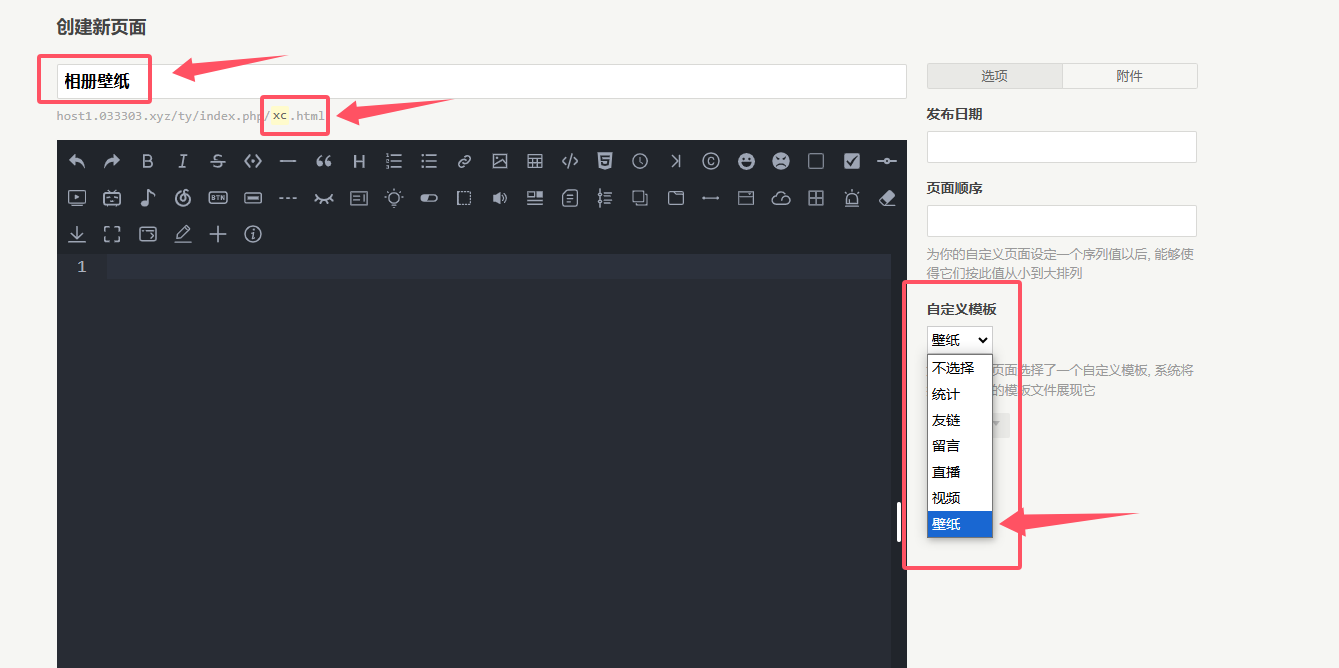
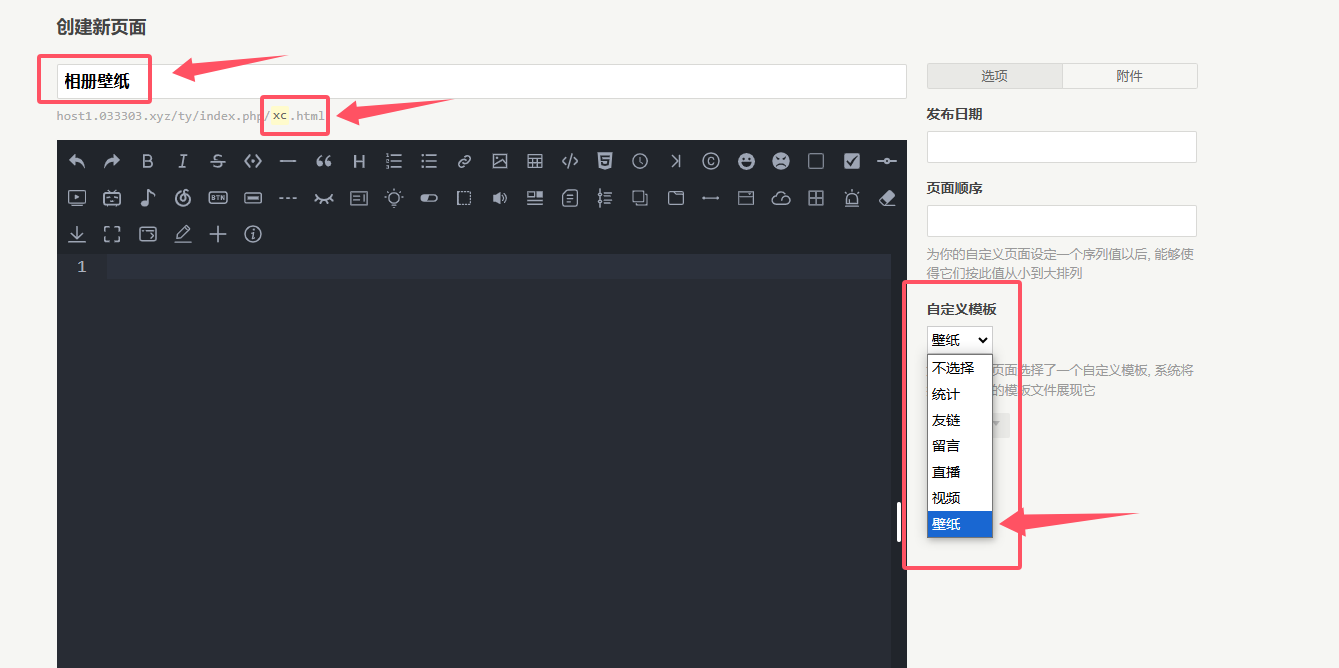
3、填写页面名称,页面文件名,右侧自定义模板选择壁纸。如下图。

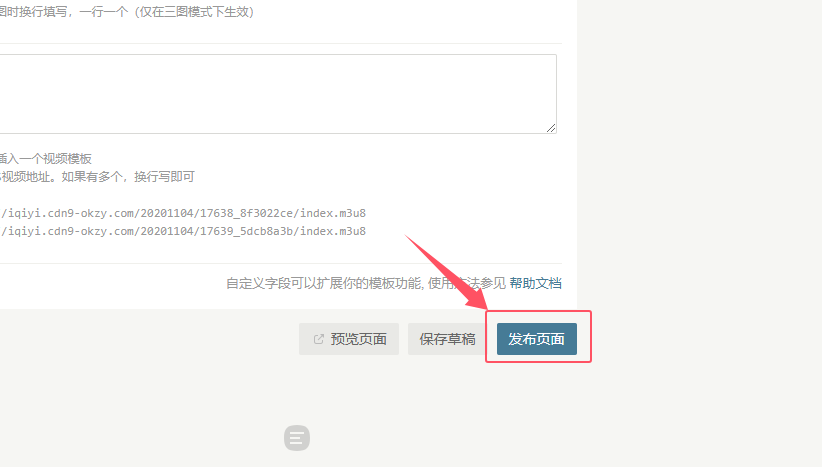
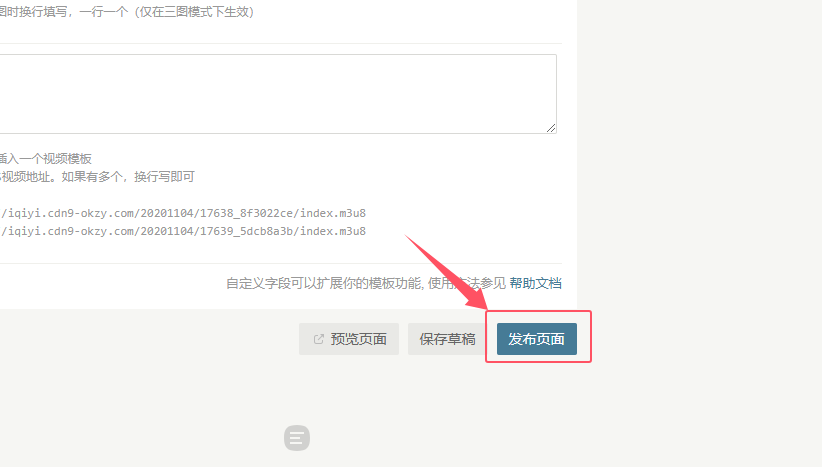
4、最后发布页面

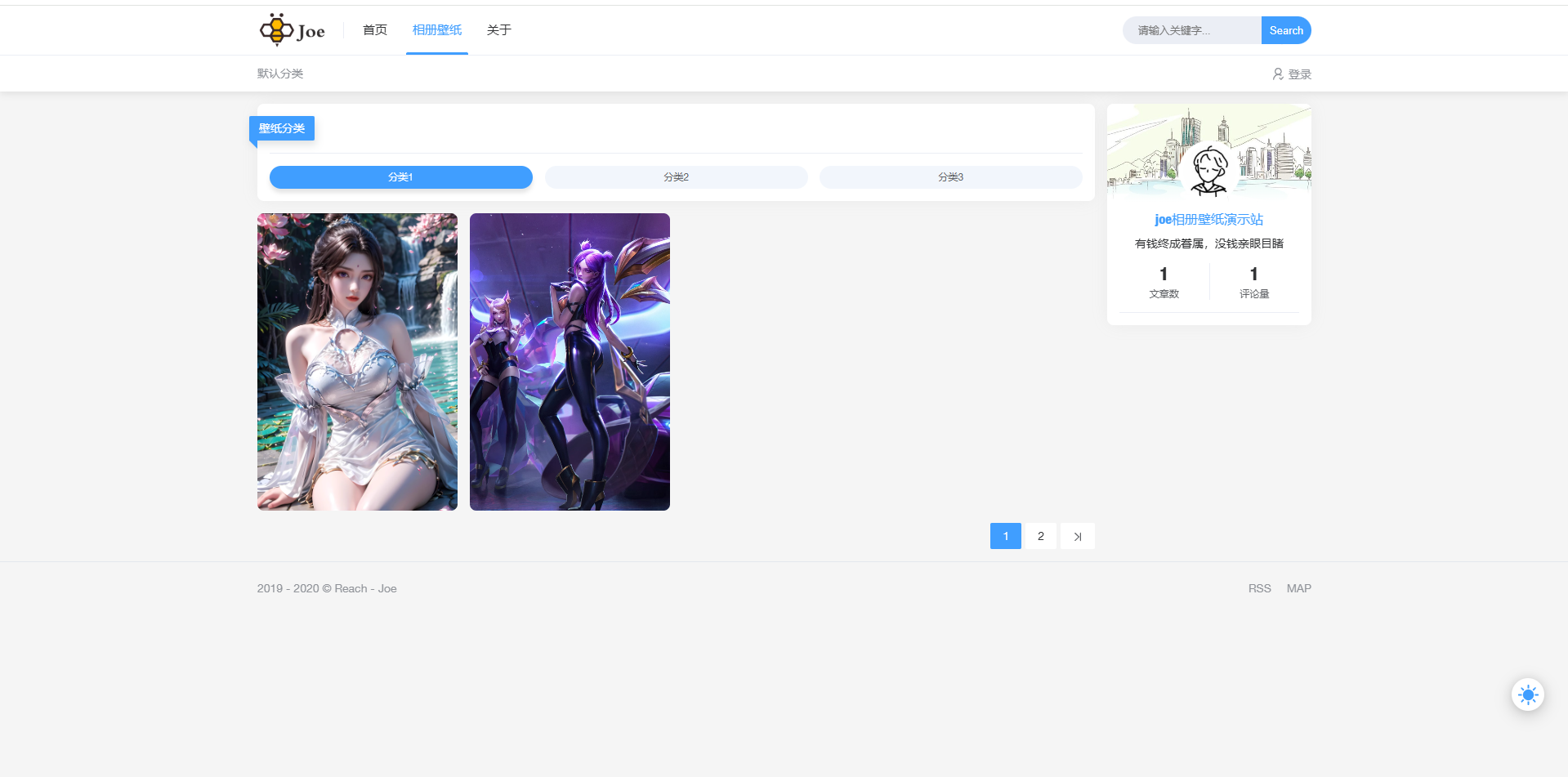
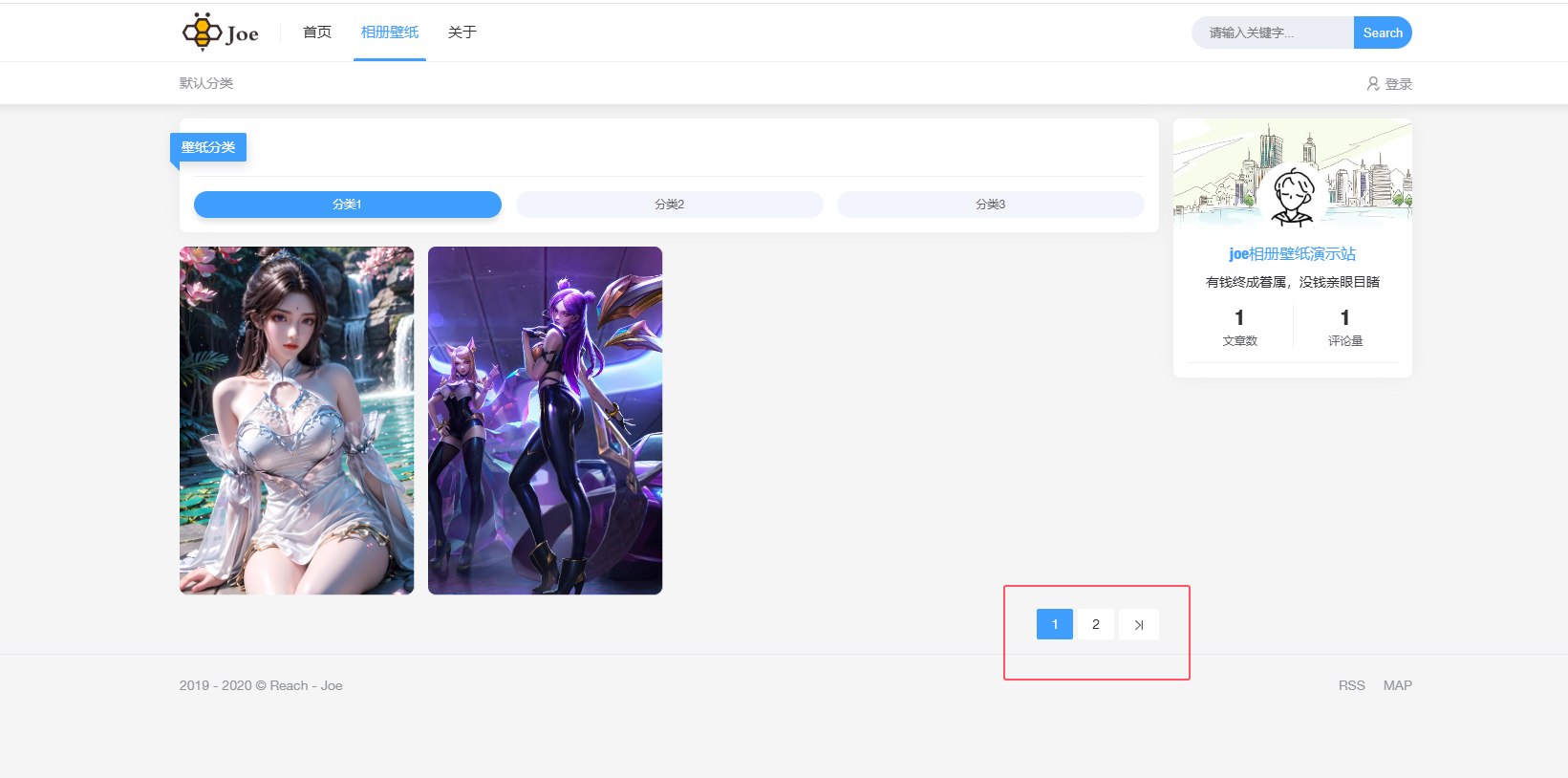
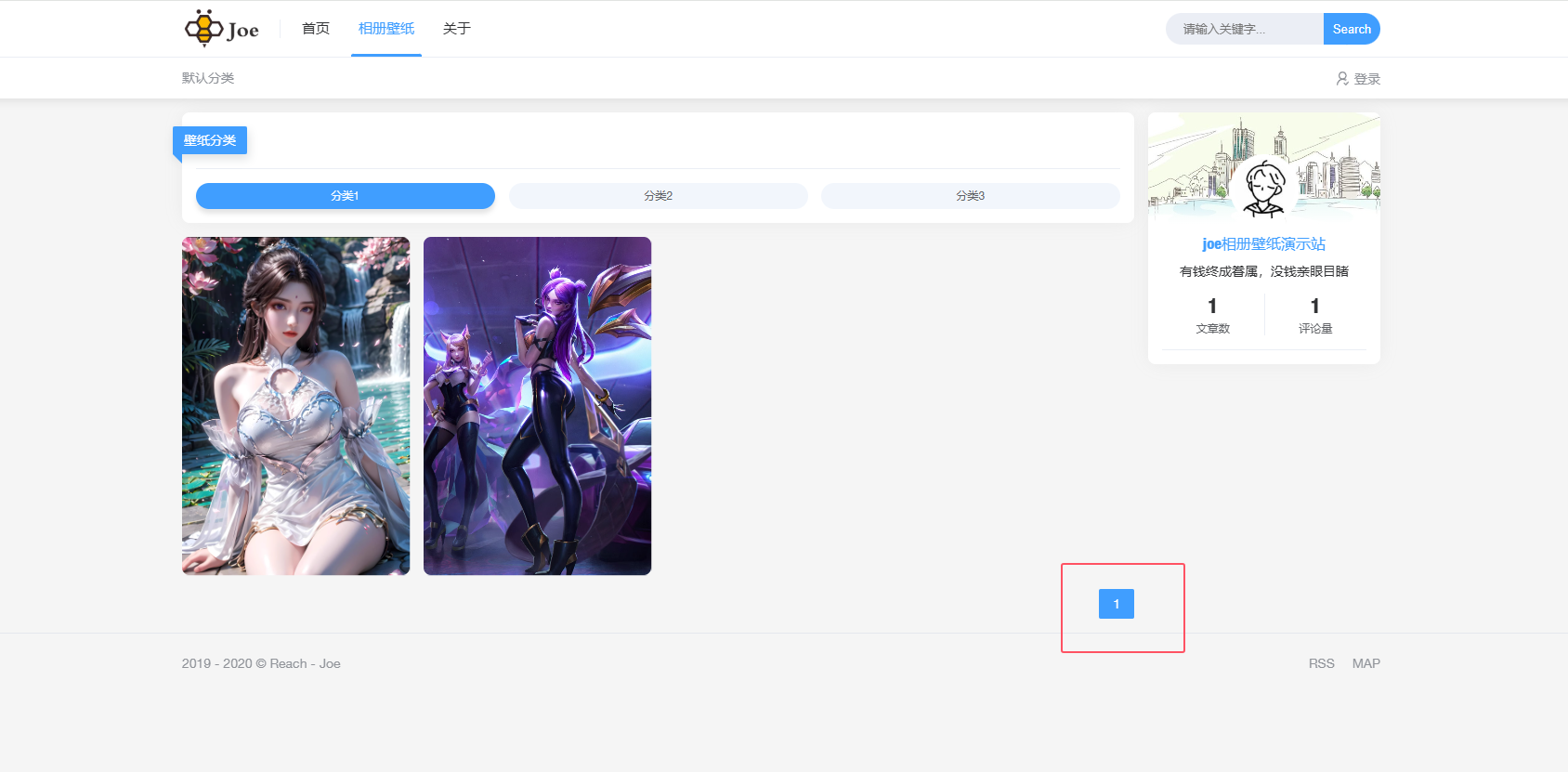
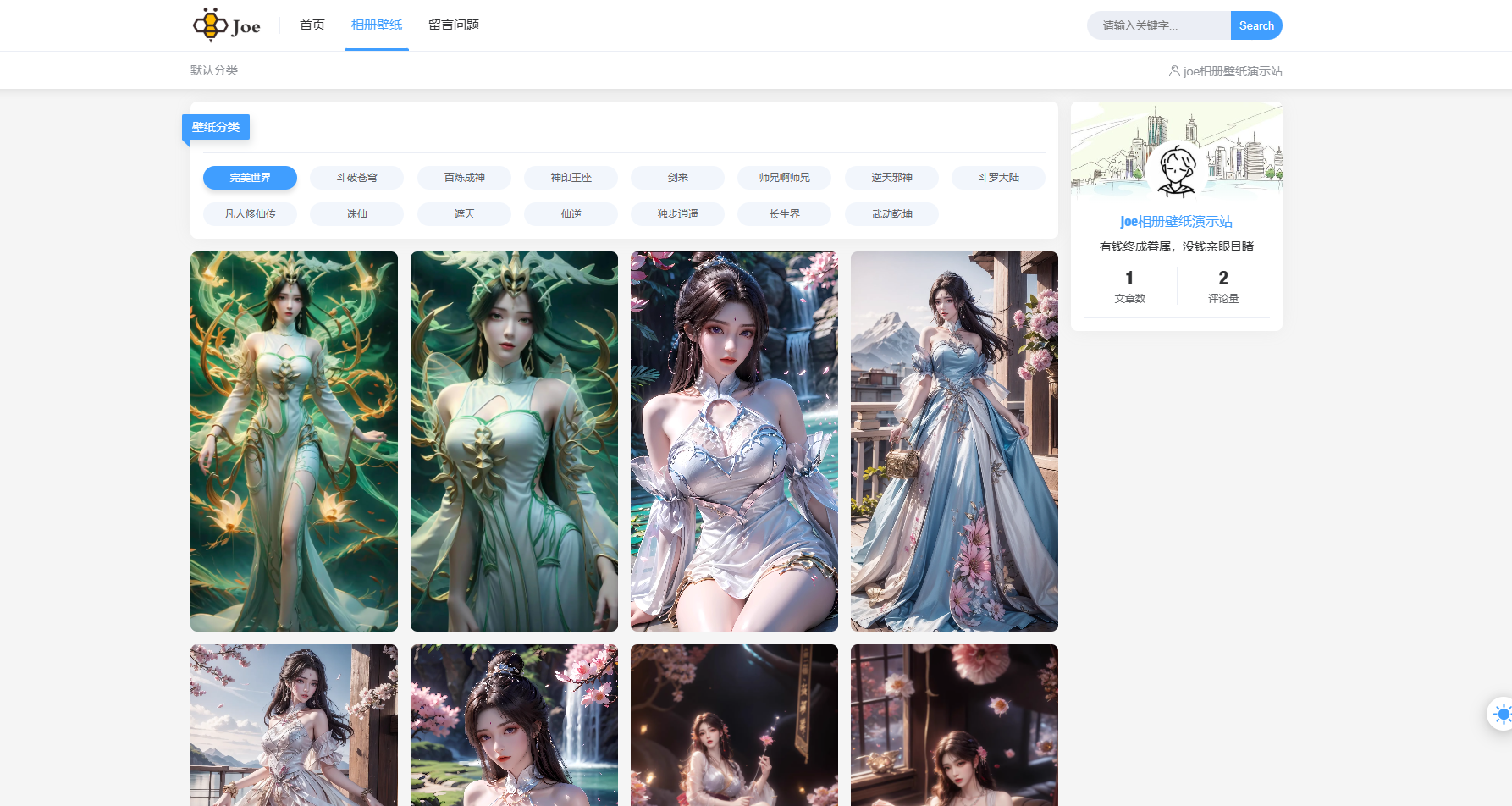
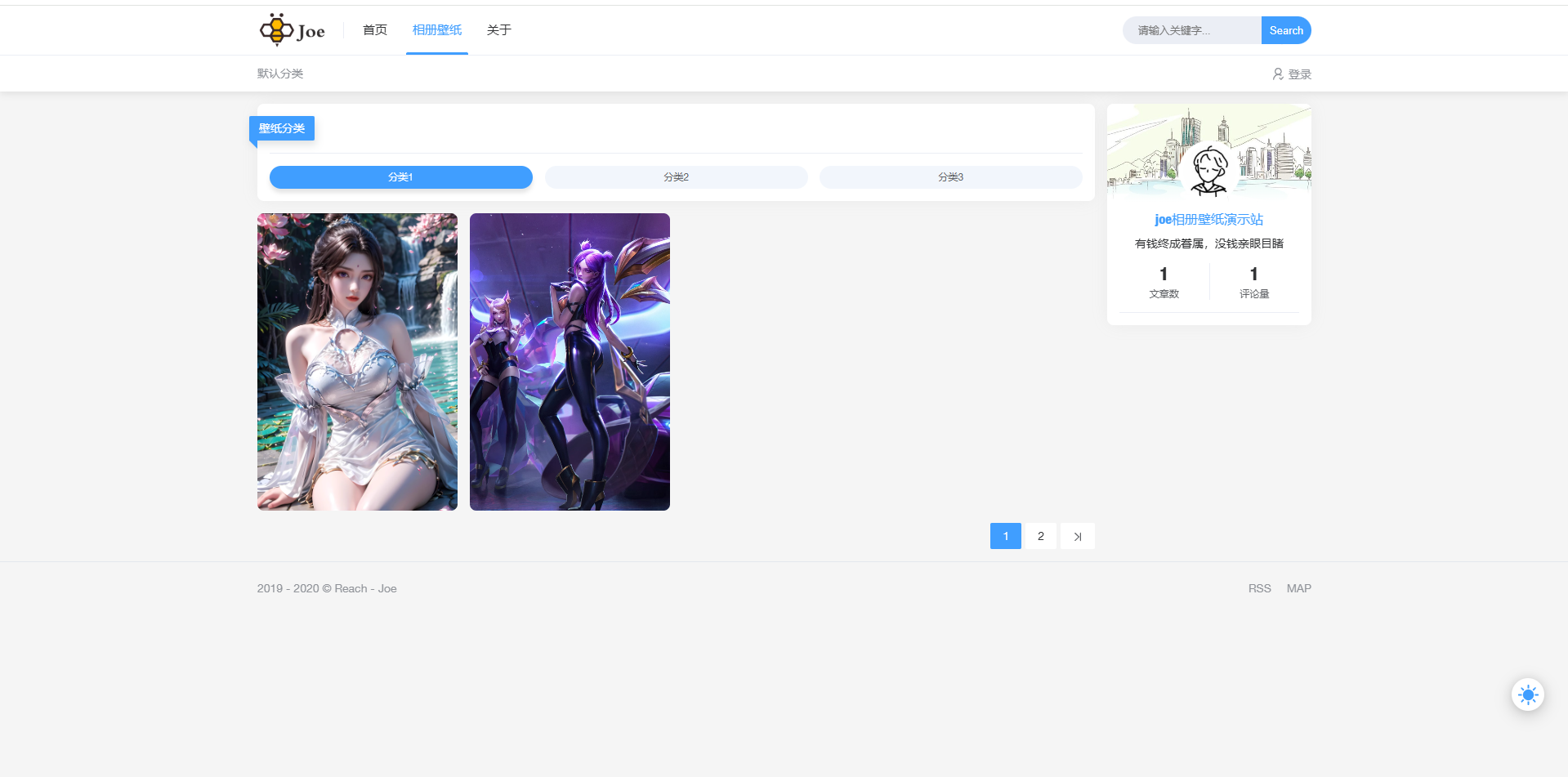
5、发布后的效果


修复壁纸模板翻页功能
使用自定义壁纸api后会发现原来的翻页功能是有BUG的,就是两张图片也能一直往后翻页的。

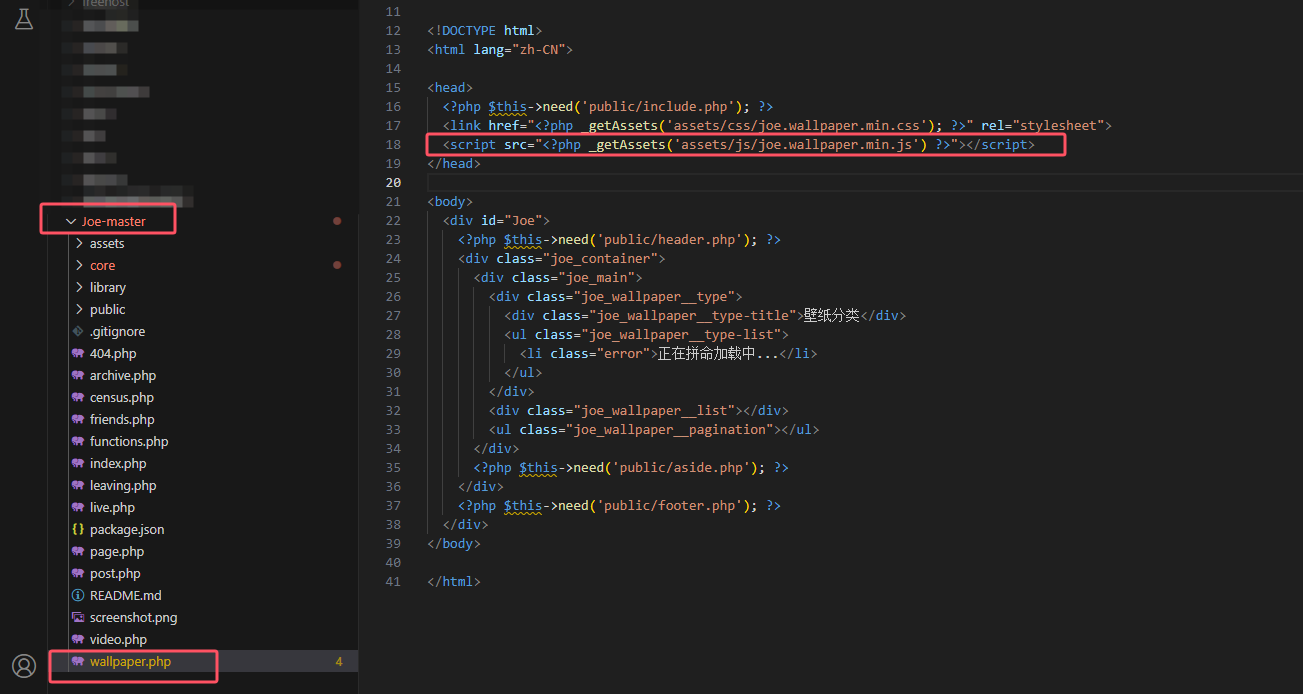
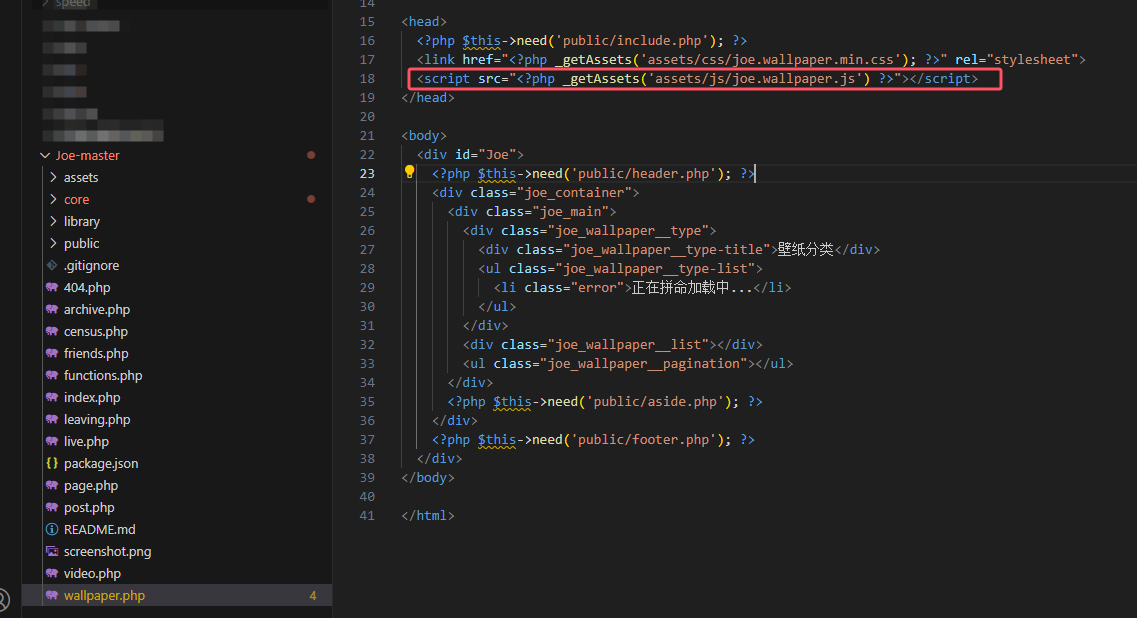
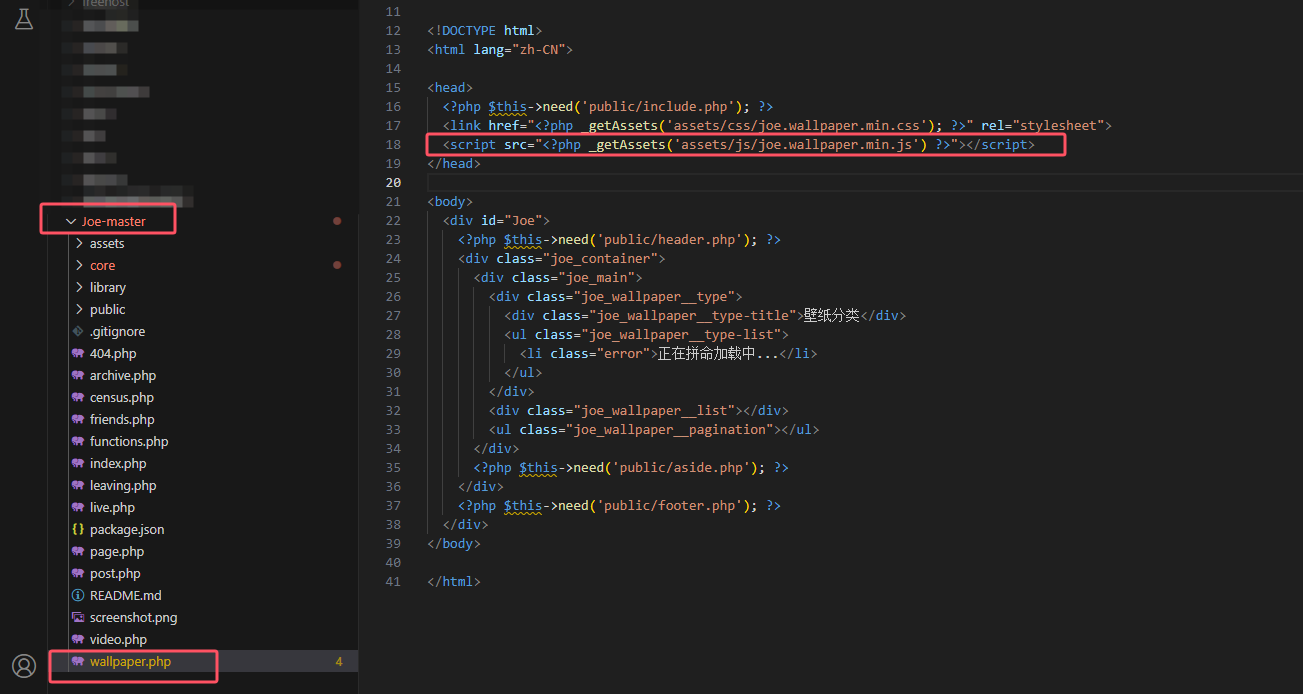
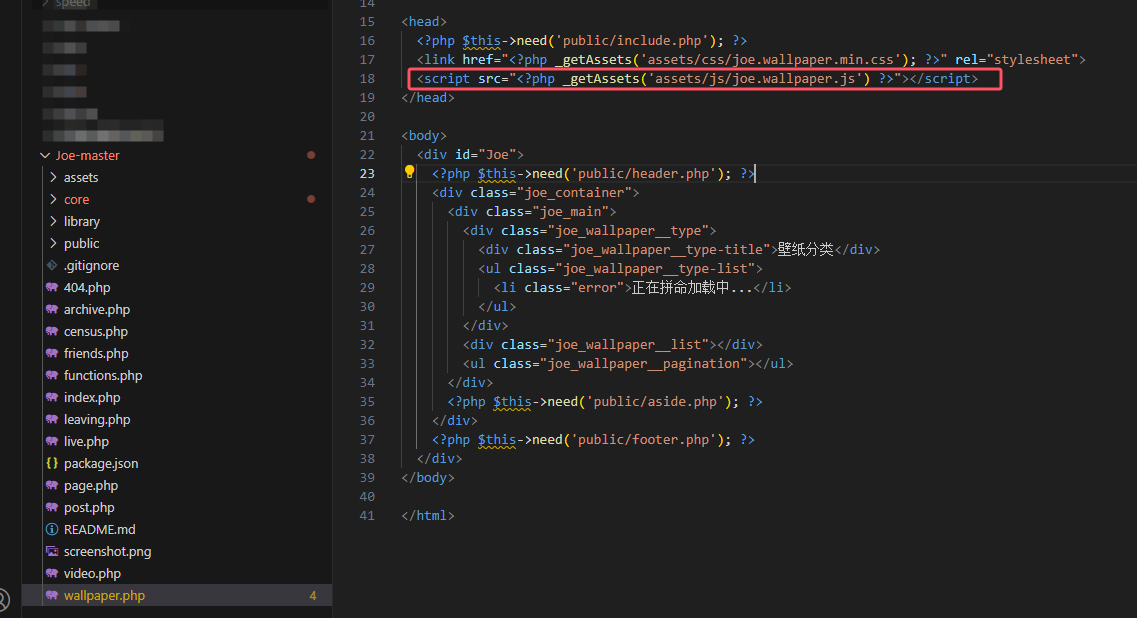
1、打开joe主题文件joe-master → wallpaper.php文件,将里面的joe.wallpaper.min.js修改成joe.wallpaper.js。如下图
修改前

修改后

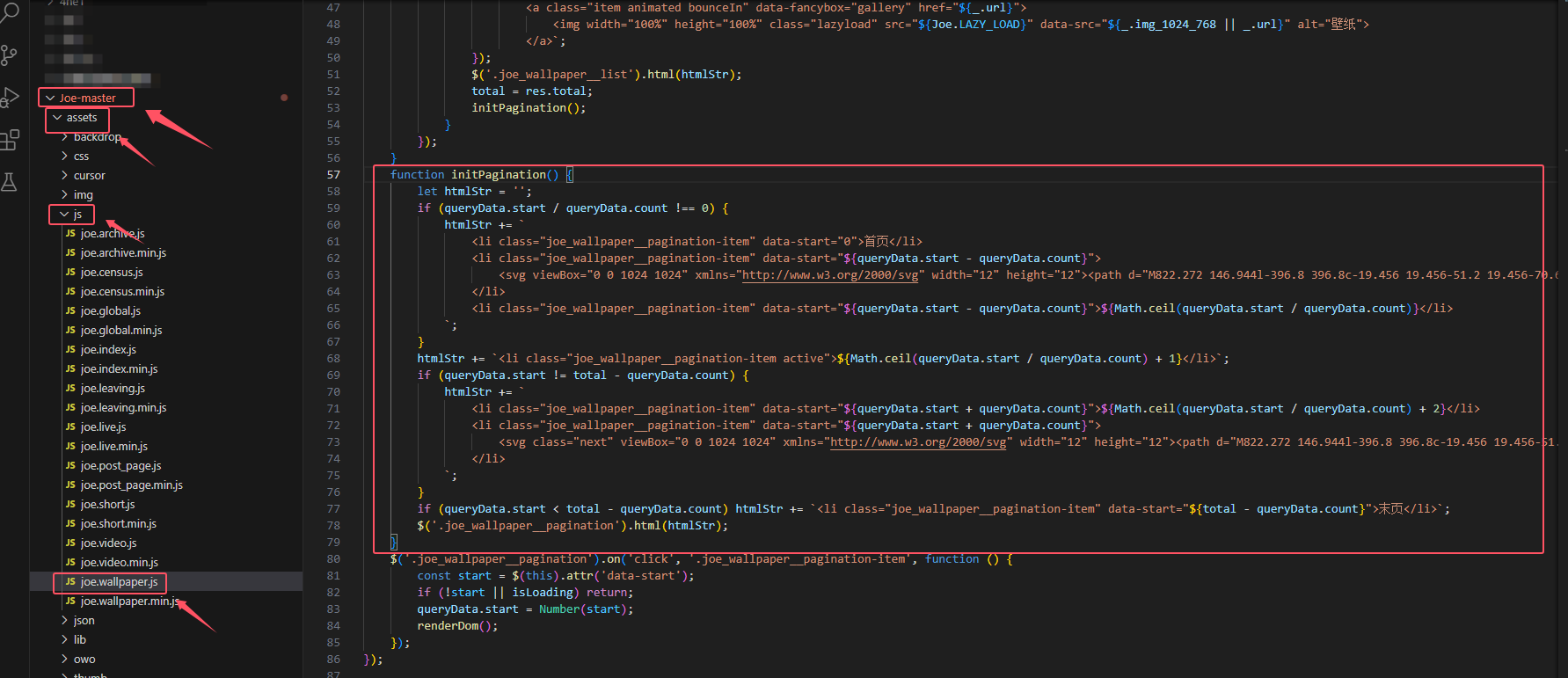
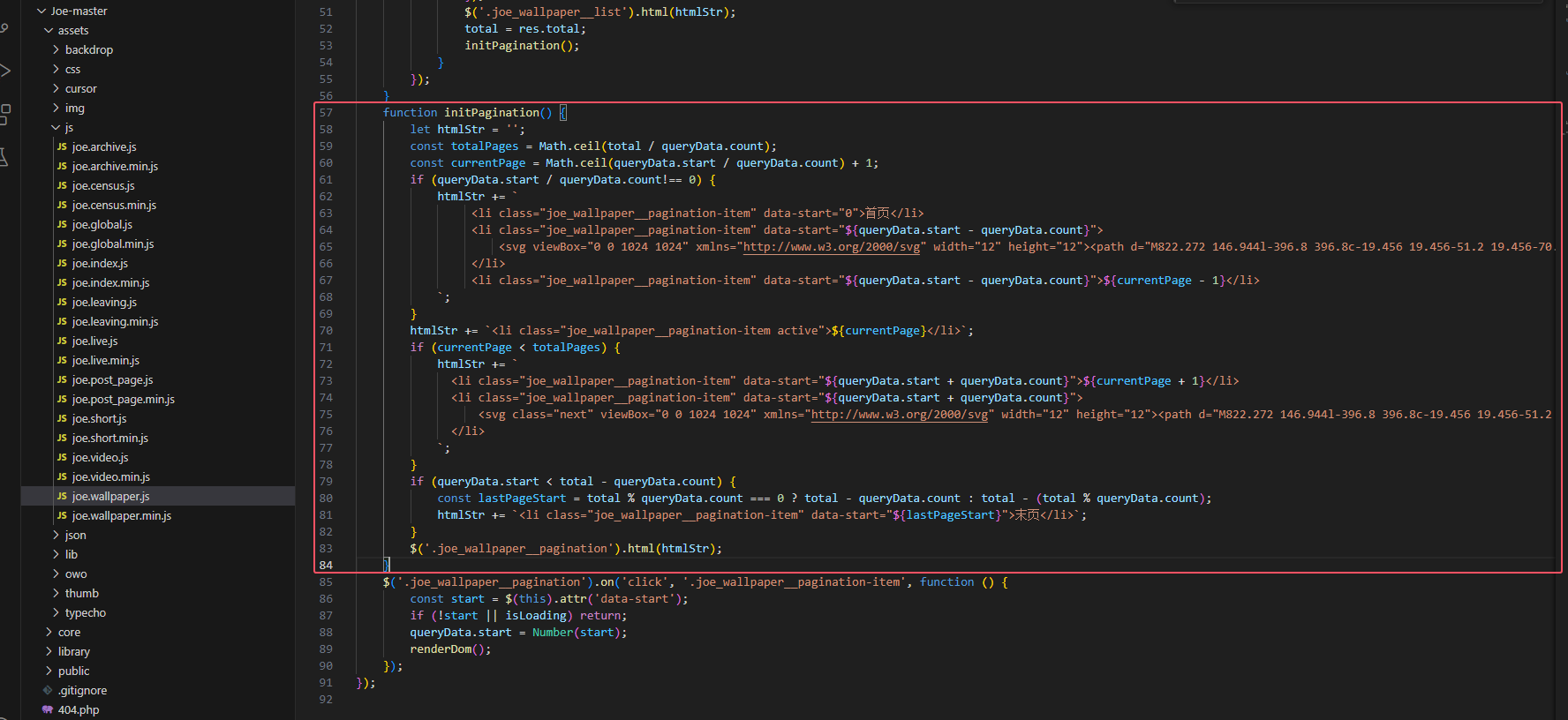
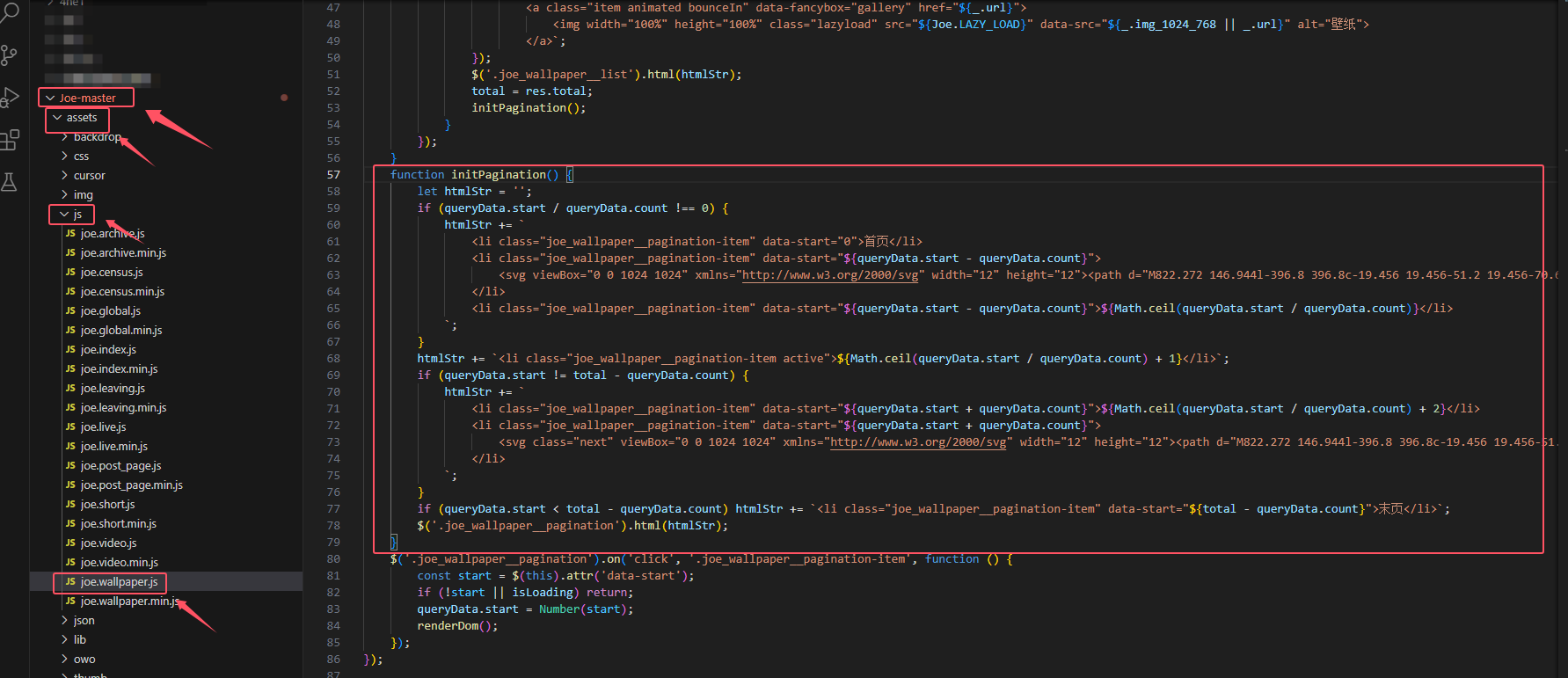
2、打开joe主题文件joe-master → assets → js → joe.wallpaper.js文件,找到function
initPagination()方法,57行到79行,下图框选的代码进行替换。

3、将下面1到28行的代码替换进去。
function initPagination() {
let htmlStr = '';
const totalPages = Math.ceil(total / queryData.count);
const currentPage = Math.ceil(queryData.start / queryData.count) + 1;
if (queryData.start / queryData.count!== 0) {
htmlStr += `
<li class="joe_wallpaper__pagination-item" data-start="0">首页</li>
<li class="joe_wallpaper__pagination-item" data-start="${queryData.start - queryData.count}">
<svg viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="12" height="12"><path d="M822.272 146.944l-396.8 396.8c-19.456 19.456-51.2 19.456-70.656 0-18.944-19.456-18.944-51.2 0-70.656l396.8-396.8c19.456-19.456 51.2-19.456 70.656 0 18.944 19.456 18.944 45.056 0 70.656z"/><path d="M745.472 940.544l-396.8-396.8c-19.456-19.456-19.456-51.2 0-70.656 19.456-19.456 51.2-19.456 70.656 0l403.456 390.144c19.456 25.6 19.456 51.2 0 76.8-26.112 19.968-51.712 19.968-77.312.512zm-564.224-63.488c0-3.584 0-7.68.512-11.264h-.512v-714.24h.512c-.512-3.584-.512-7.168-.512-11.264 0-43.008 21.504-78.336 48.128-78.336s48.128 34.816 48.128 78.336c0 3.584 0 7.68-.512 11.264h.512v714.24h-.512c.512 3.584.512 7.168.512 11.264 0 43.008-21.504 78.336-48.128 78.336s-48.128-35.328-48.128-78.336z"/></svg>
</li>
<li class="joe_wallpaper__pagination-item" data-start="${queryData.start - queryData.count}">${currentPage - 1}</li>
`;
}
htmlStr += `<li class="joe_wallpaper__pagination-item active">${currentPage}</li>`;
if (currentPage < totalPages) {
htmlStr += `
<li class="joe_wallpaper__pagination-item" data-start="${queryData.start + queryData.count}">${currentPage + 1}</li>
<li class="joe_wallpaper__pagination-item" data-start="${queryData.start + queryData.count}">
<svg class="next" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="12" height="12"><path d="M822.272 146.944l-396.8 396.8c-19.456 19.456-51.2 19.456-70.656 0-18.944-19.456-18.944-51.2 0-70.656l396.8-396.8c19.456-19.456 51.2-19.456 70.656 0 18.944 19.456 18.944 45.056 0 70.656z"/><path d="M745.472 940.544l-396.8-396.8c-19.456-19.456-19.456-51.2 0-70.656 19.456-19.456 51.2-19.456 70.656 0l403.456 390.144c19.456 25.6 19.456 51.2 0 76.8-26.112 19.968-51.712 19.968-77.312.512zm-564.224-63.488c0-3.584 0-7.68.512-11.264h-.512v-714.24h.512c-.512-3.584-.512-7.168-.512-11.264 0-43.008 21.504-78.336 48.128-78.336s48.128 34.816 48.128 78.336c0 3.584 0 7.68-.512 11.264h.512v714.24h-.512c.512 3.584.512 7.168.512 11.264 0 43.008-21.504 78.336-48.128 78.336s-48.128-35.328-48.128-78.336z"/></svg>
</li>
`;
}
if (queryData.start < total - queryData.count) {
const lastPageStart = total % queryData.count === 0 ? total - queryData.count : total - (total % queryData.count);
htmlStr += `<li class="joe_wallpaper__pagination-item" data-start="${lastPageStart}">末页</li>`;
}
$('.joe_wallpaper__pagination').html(htmlStr);
}
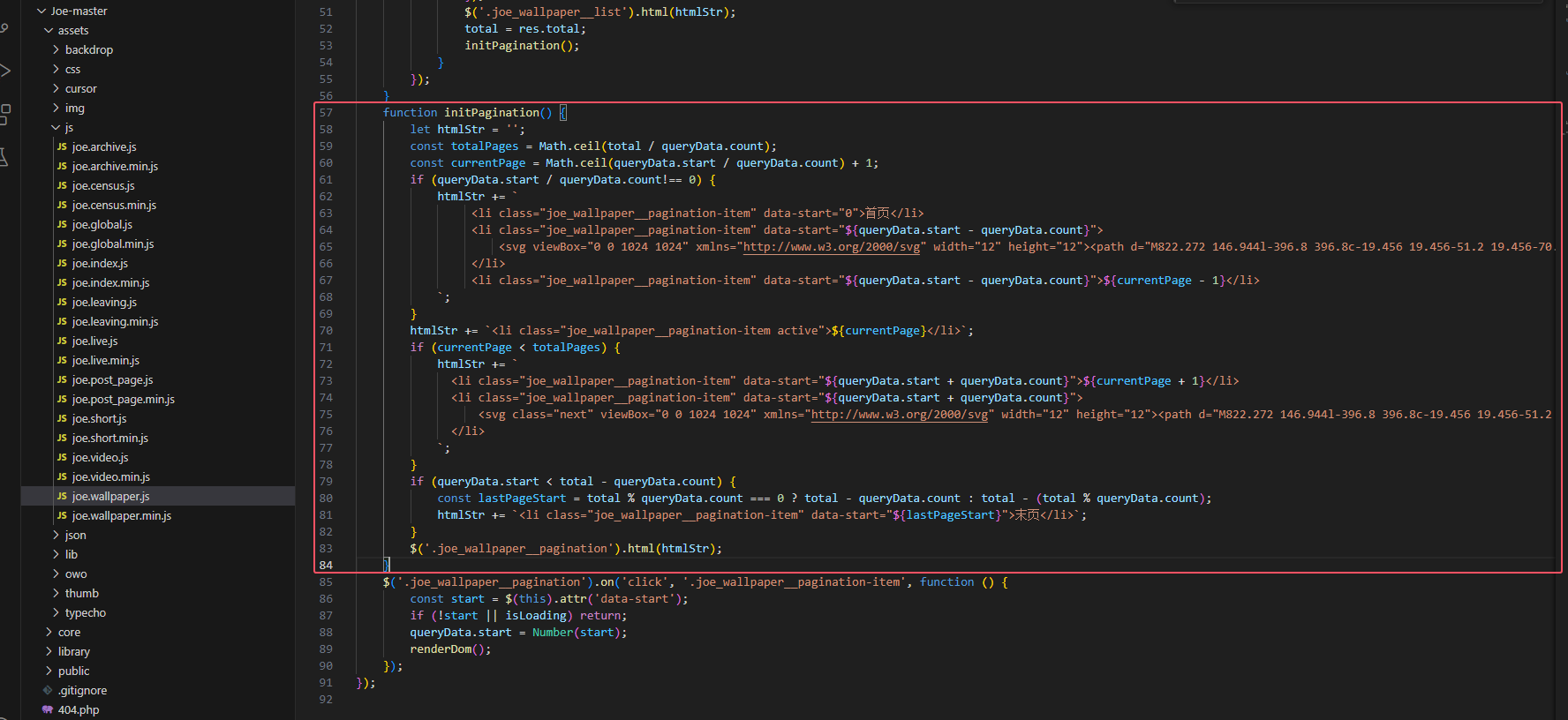
替换后

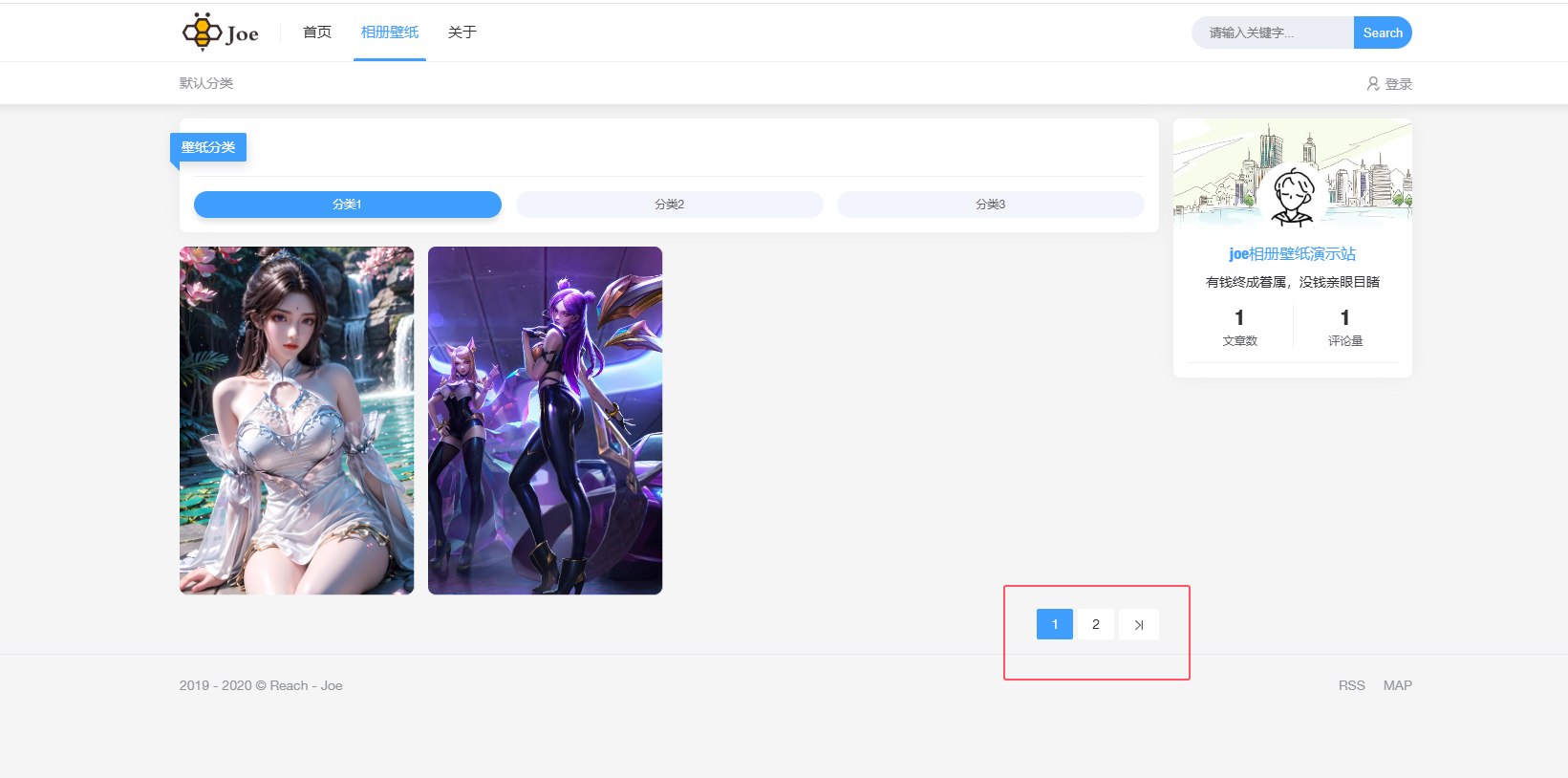
最后修复效果,一页图片有48张图,超过48张图才可以下一页。

修复壁纸模板长时间加载不出来的问题
(此处可改可不改,看你自己需求,不改也没什么影响的。)
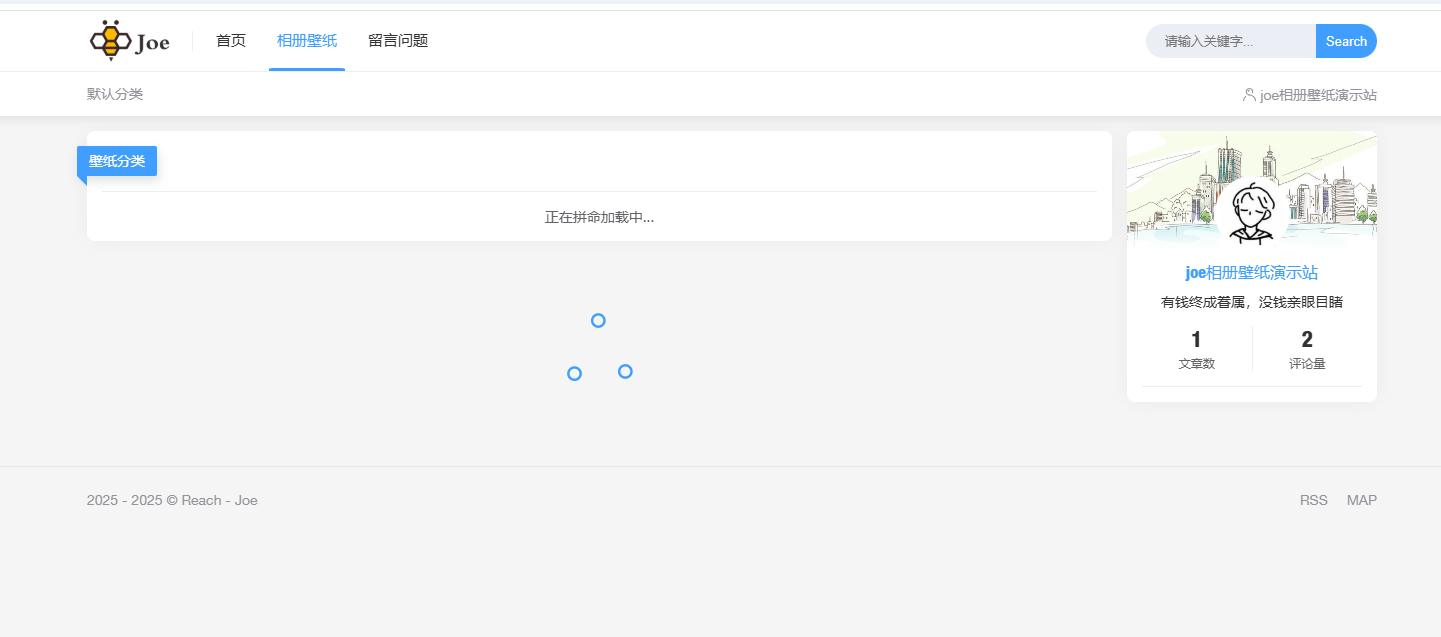
有时候壁纸图片会长时间一直都加载不出来,要刷新后才能加载出来。

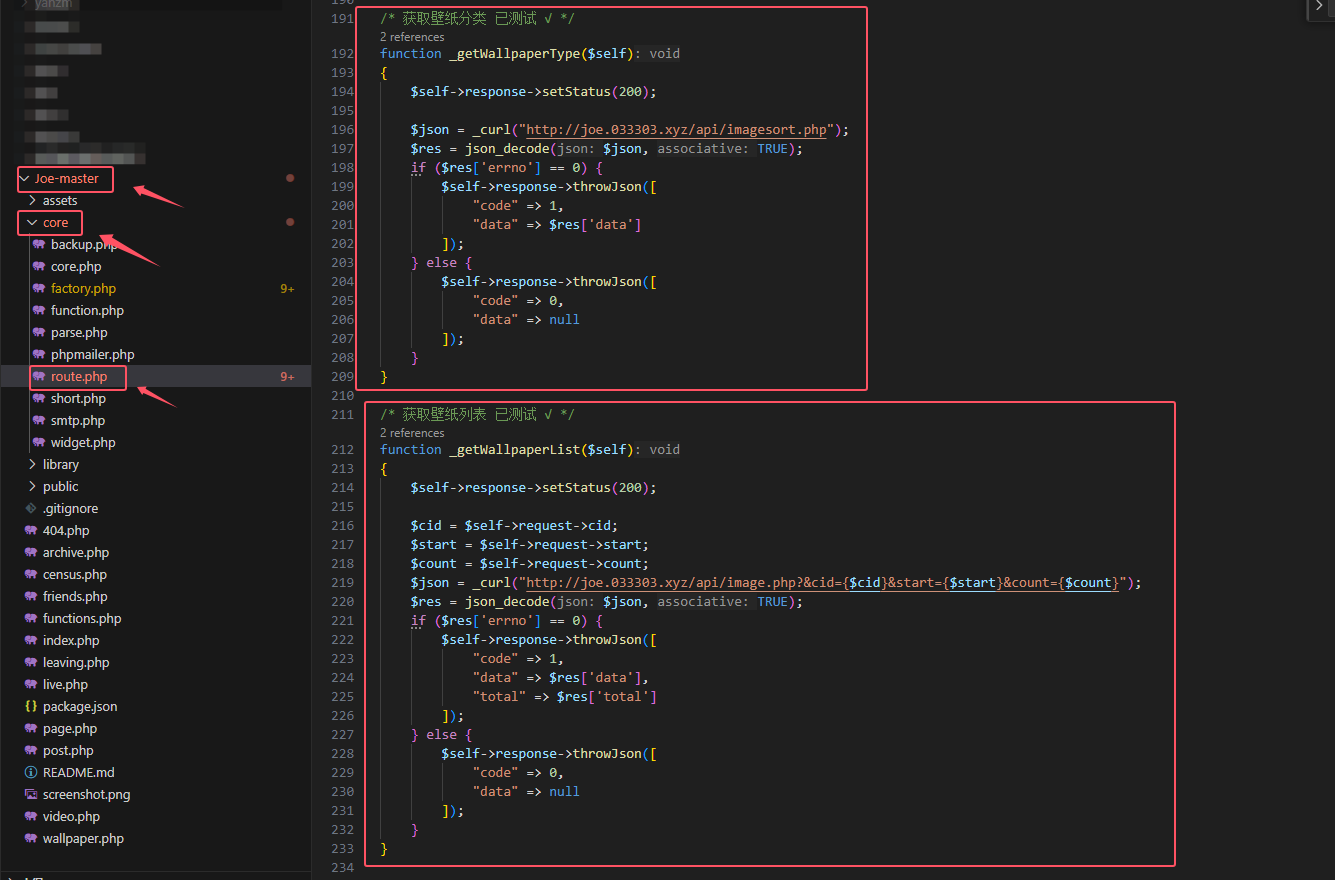
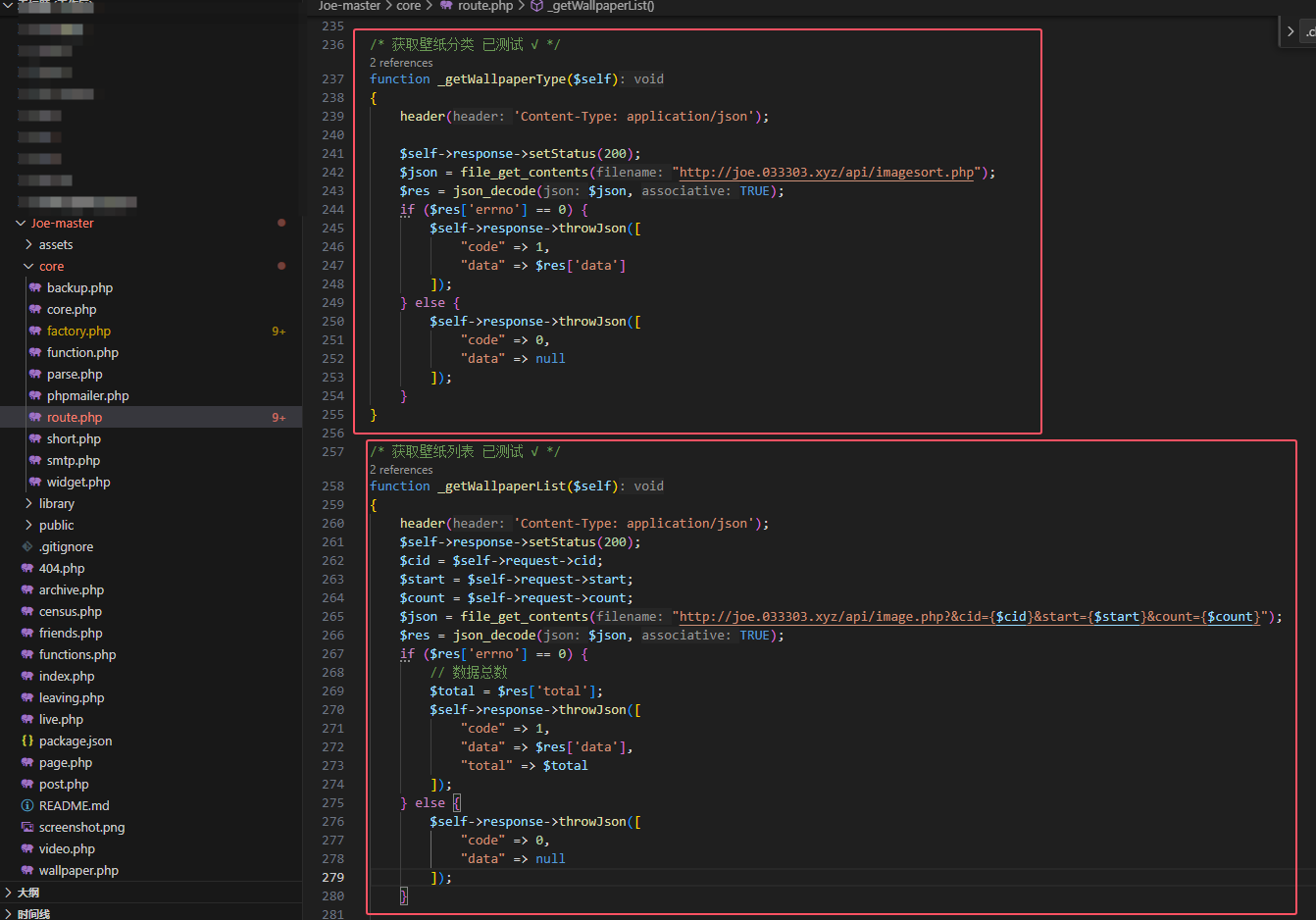
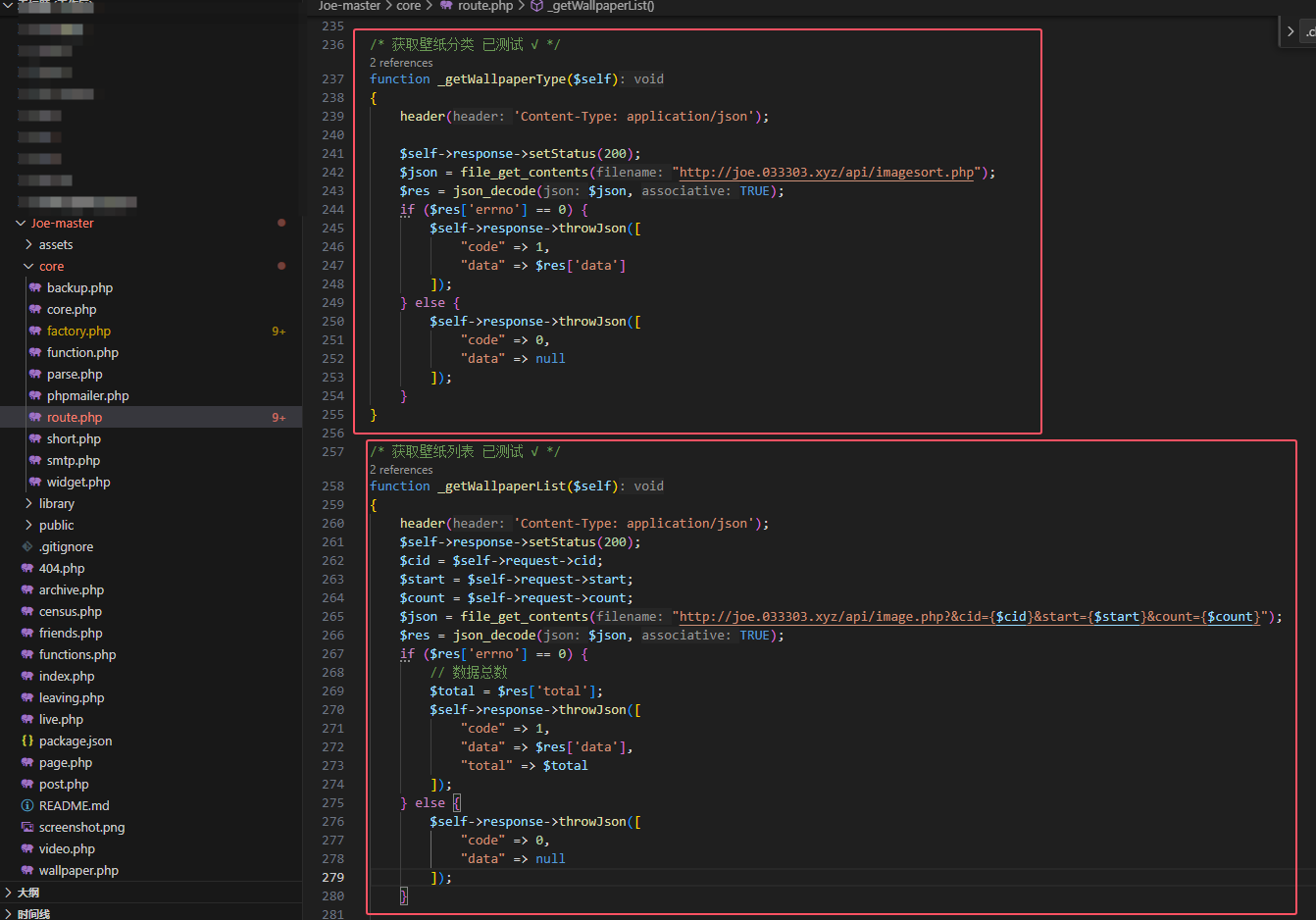
1、打开joe主题文件joe-master → core → route.php文件,找到获取壁纸分类的function _getWallpaperType($self)方法
和获取壁纸列表的function _getWallpaperList($self)方法,下图框选的代码进行替换。

2、将下面1到46行的代码替换进去。
/* 获取壁纸分类 已测试 √ */
function _getWallpaperType($self)
{
header('Content-Type: application/json');
$self->response->setStatus(200);
$json = file_get_contents("此处替换成您的专属图片分类api");
$res = json_decode($json, TRUE);
if ($res['errno'] == 0) {
$self->response->throwJson([
"code" => 1,
"data" => $res['data']
]);
} else {
$self->response->throwJson([
"code" => 0,
"data" => null
]);
}
}
/* 获取壁纸列表 已测试 √ */
function _getWallpaperList($self)
{
header('Content-Type: application/json');
$self->response->setStatus(200);
$cid = $self->request->cid;
$start = $self->request->start;
$count = $self->request->count;
$json = file_get_contents("此处替换成您的专属图片api");
$res = json_decode($json, TRUE);
if ($res['errno'] == 0) {
// 数据总数
$total = $res['total'];
$self->response->throwJson([
"code" => 1,
"data" => $res['data'],
"total" => $total
]);
} else {
$self->response->throwJson([
"code" => 0,
"data" => null
]);
}
}
3、代码替换后

效果图